🔥 Tech Blips #22.1
In this technology newsletter: Diagram as Code, Structurizr, Solid and Supabase

Every month I try to summarise some techniques, tools, languages and frameworks or platforms on the cloud and web horizon that are worth taking a look at.
TL;DR in this technology newsletter:
- Techniques: Diagrams as Code
- Tools: Structurizr
- Language and Frameworks: Solid
- Platforms: Supabase
Diagrams as Code
Techniques / Trial
I bet you "draw" your diagrams in a visualisation tool like Visio, create a PNG for each version, and paste the PNG into your Word, Confluence, or Notion.
There are some challenges with this approach:
- Where do you save the visualisation tool source file and the corresponding output files?
- What do you version - the Visio file or the PNG or both?
- How do you ensure traceability if multiple people change the diagram?
This is where the Diagrams as Code technique comes in.
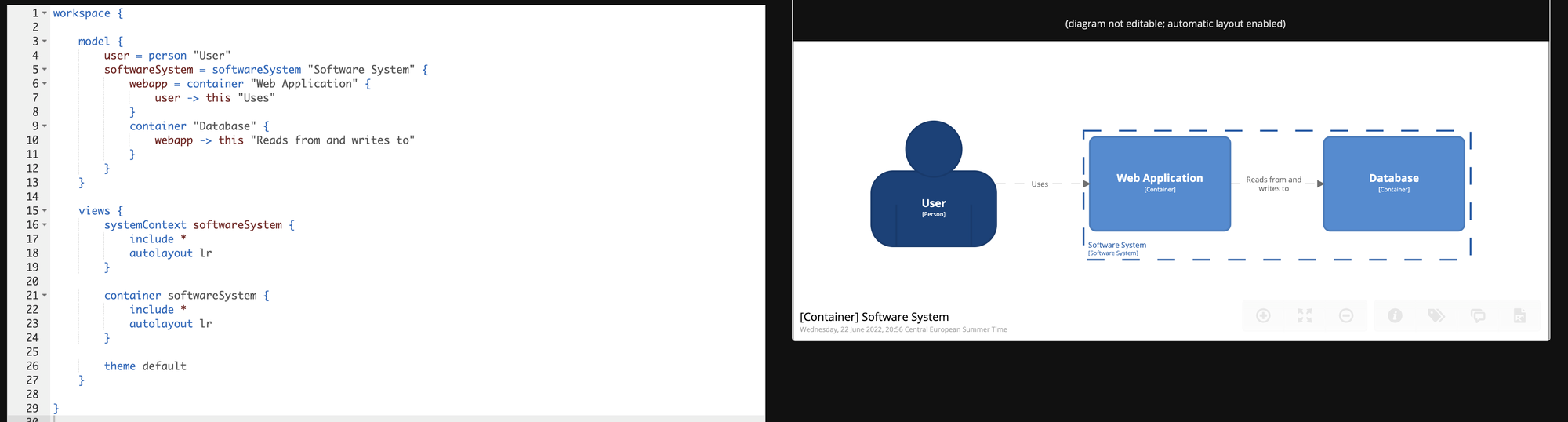
workspace {
model {
user = person "User"
softwareSystem = softwareSystem "Software System" {
webapp = container "Web Application" {
user -> this "Uses"
}
container "Database" {
webapp -> this "Reads from and writes to"
}
}
}
views {
systemContext softwareSystem {
include *
autolayout lr
}
container softwareSystem {
include *
autolayout lr
}
theme default
}
}

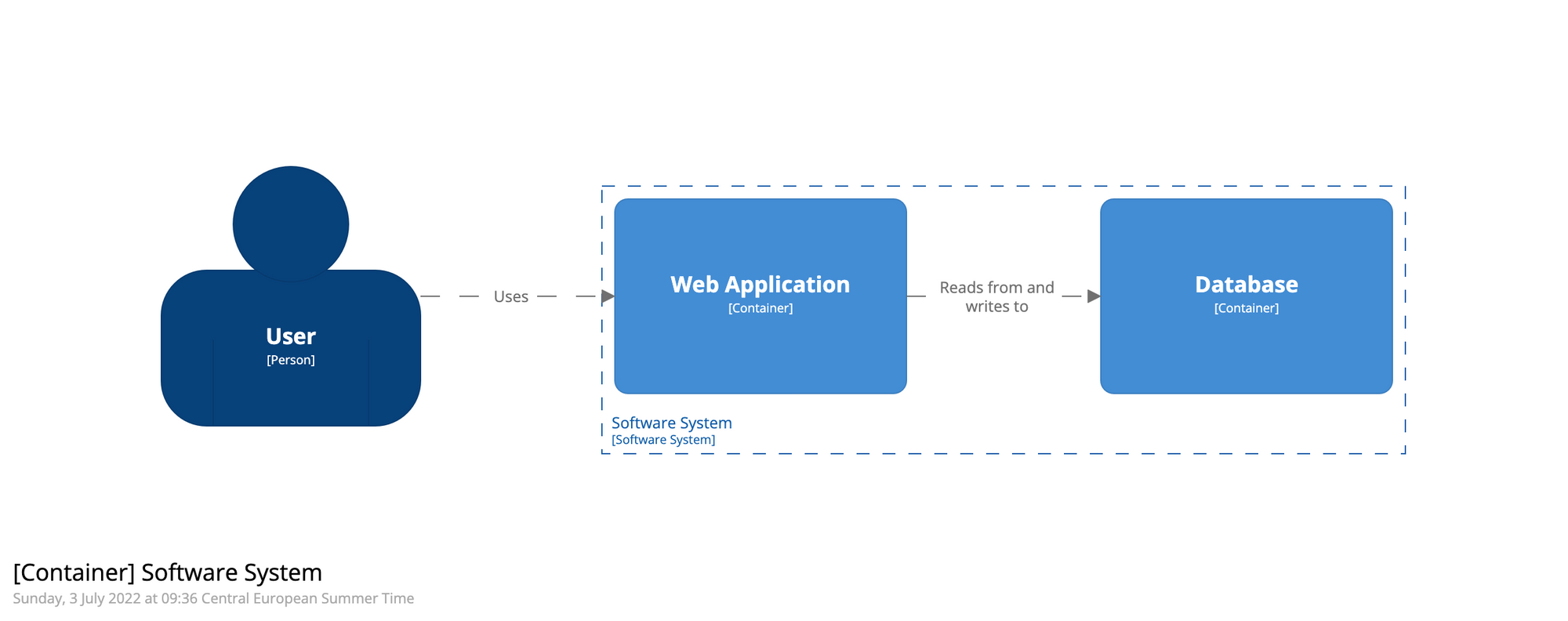
Treat your architecture diagrams like normal source code, put them next to the application's source code, and generate and publish different representations from them. Best of all, traceability and versioning are free (thanks to Git).
Simon Brown, the founder of Structurizr, gave a great talk on Diagrams as Code. Check it out.
Matching the above Diagram as Code technique, there are already several tools which you can do Diagrams as Code, like AsciiDoctor Diagram, WebSequenceDiagrams, PlantUML and the Graphviz. Each of these tools brings its own semantic.
Structurizr builds upon "diagrams as code", allowing you to create multiple diagrams from a single model (Structurizr DSL), using a number of tools and programming languages.

Solid is a declarative, efficient and flexible JavaScript library for building user interfaces. It contains reactive primitives combined with the flexibility of JSX. is only 7kb in size.
Supabase is a backend as a service. It allows you to create a product without additional backend programming effort.
In short, you set up the PostgresSQL database and authentication provider and get a REST compliant HTTP API for all the configured tables you can use.
In addition, there is a storage feature to store, organize and deploy large files. Edge features let you write custom backend code if you want to connect third-party systems for integration purposes.
Take a look at the basic demo below 👇
This allows you to focus mainly on the frontend part and massively shorten your time-to-market.
Firebase implements a similar concept. Supabase is therefore an alternative to Firebase.
But there are some important differences between Supabase and Firebase:
- Firebase promotes a proprietary NoSQL approach (Firestore). Supabase uses the open Postgres as RDBMS.
- Supabase's technical building blocks are open source. Firebase is not.
- Supabase gives you the freedom to choose where to host it. As a cloud service with multiple locations or on-premise. Firebase is only available as a Google Cloud Platform service.
- Supabase is supported by several big players such as mozilla. Firebase is supported by Google.
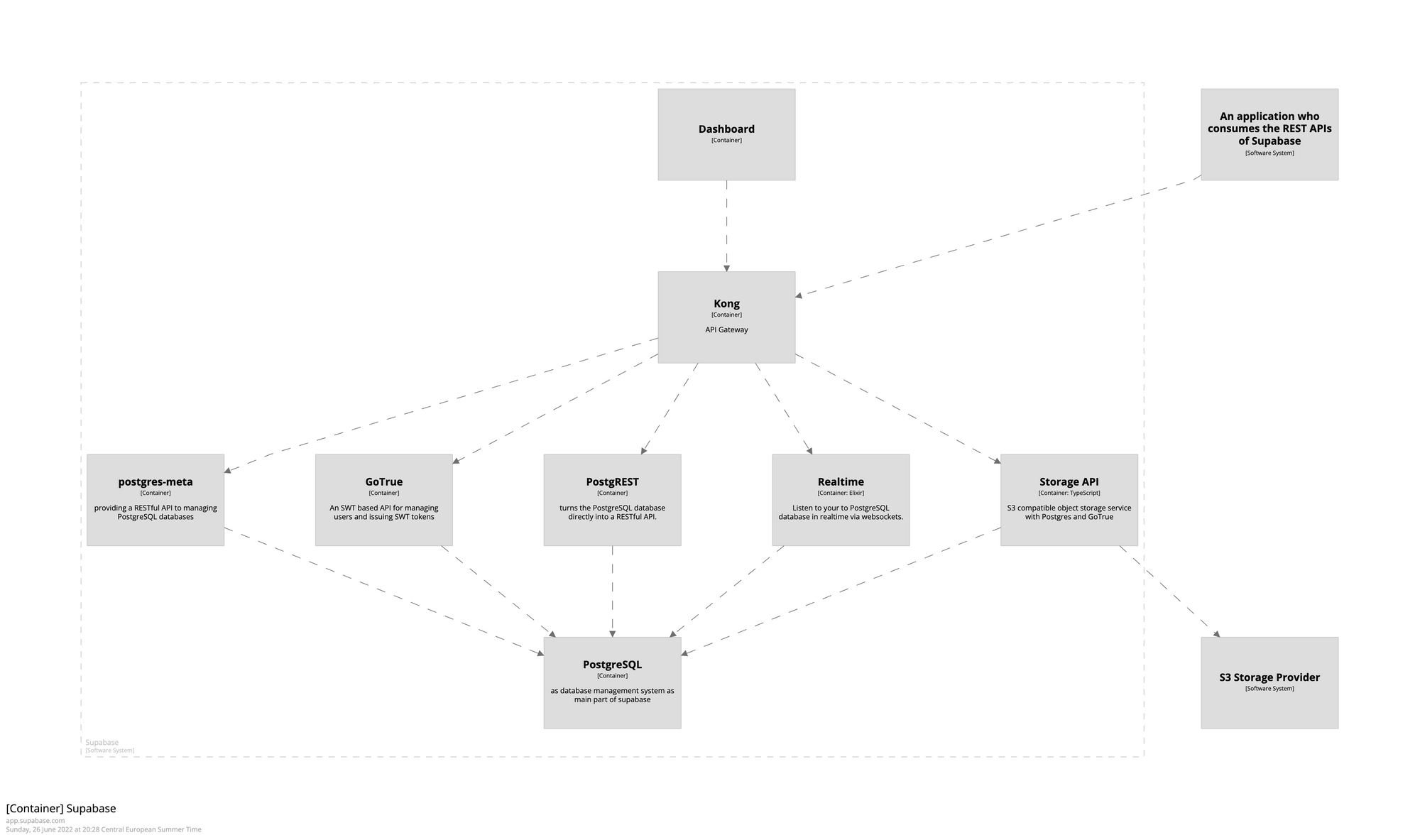
In another blog post I take a look at the architecture and technology stack of Supabase 👇.






Comments ()